knitr:::knitr_code
[UPDATE 06/06/2019] From knitr v1.23, knit_code is an exported function and so can be accessed with double-colon (i.e. knitr::knit_code) instead of triple-colon.
Yihui Xie in his recent post wrote
There was only one thing upon which I hesitated when deciding whether I should give users the access. That is knitr:::knit_code. Here the triple-colon is obviously a danger sign. When you can even modify the content of a code chunk, I have no idea what can happen. Evil or creative? I’ll leave it to you to think about.

Yup I saw it: “modify the content of a code chunk”.
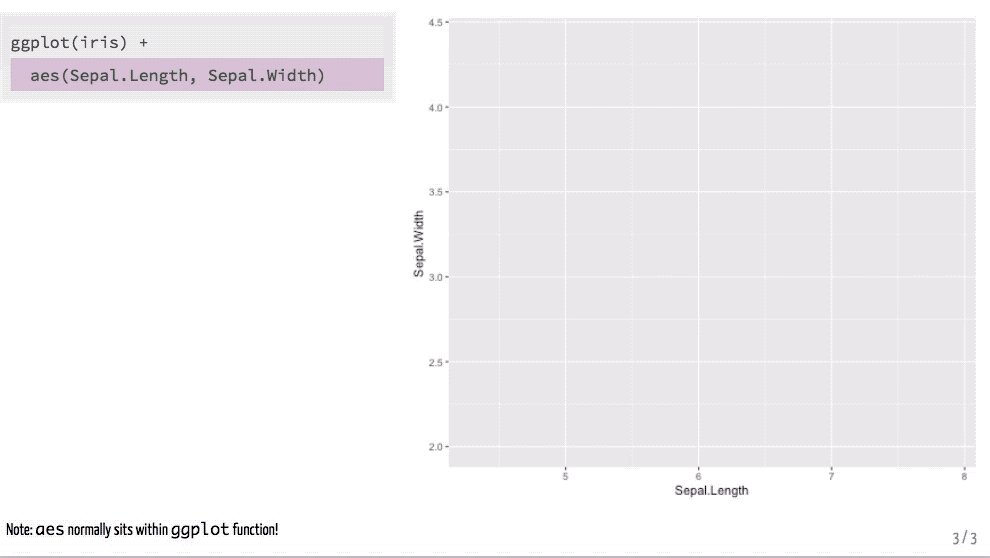
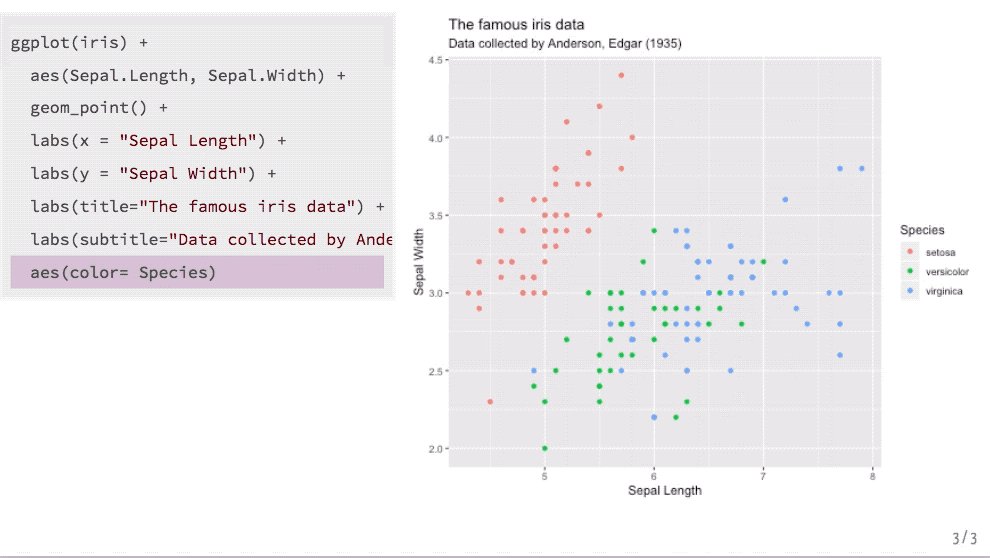
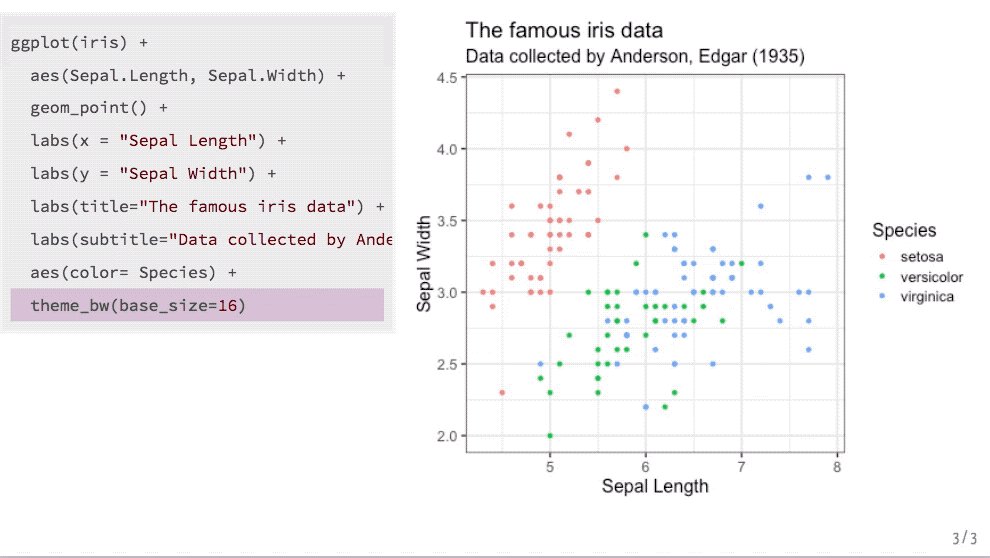
A few days before this I made a tutorial slide that incrementally reveals building a scatter plot for ggplot.
Inspired by @grrrck and @EvaMaeRey, made the kunoichi + ninjutsu (ninja-theme) version of #ggplot tutorial although Garrick already does explaining this in his excellent blog https://t.co/msXfg14Ztn. Gist for ninja-theme here: https://t.co/soHH4Qvz4F #rstats pic.twitter.com/YlRHAGnaUm
— Emi Tanaka 🌾 (@statsgen) September 16, 2018

The slide was made using xaringan and the incremental reveal was made by copying and pasting the slide multiple times, deleting lines and then adding highlight to the right line. It did the job but this was far from ideal especially when I decided to change the order of the line so that theme_bw appears last.
I wanted to do something simliar to the implementation in ninjutsu.css where there is a “layout” slide that acts as a template for incremental reveals of cells. This makes the task easier by needing to make change only to one layout slide. This solution wasn’t obvious to me if it involved code chunks.
Yihui’s post set me off to look into knitr:::knit_code. Quick googling didn’t reveal too much documentation on it. It was when I came across this Stack Overflow by Steve Powell then did I get it how to use it.
Then I had a xaringan slide made with only one code chunk that contains the entire ggplot code.
| --- | |
| title: "ggplot tutorial" | |
| subtitle: "with kunoichi + ninjutsu theme" | |
| author: "<br><br> Emi Tanaka" | |
| date: "<br>2018/09/16" | |
| output: | |
| xaringan::moon_reader: | |
| lib_dir: libs | |
| css: ["kunoichi", "ninjutsu"] | |
| nature: | |
| ratio: "16:9" | |
| highlightLines: true | |
| --- | |
| ```{r setup, include=FALSE} | |
| knitr::opts_chunk$set(echo=TRUE) | |
| knitr::opts_chunk$set(fig.height=6, out.width="100%") | |
| library(ggplot2) | |
| # reveal lines up to `upto` and highlight lines `highlight` | |
| reveal <- function(name, upto, highlight) { | |
| content <- knitr:::knit_code$get(name) | |
| content[upto] <- gsub("+", "", content[upto], fixed=T) | |
| content[highlight] <- paste(content[highlight], "#<<") | |
| content[1:upto] | |
| } | |
| ``` | |
| ```{r complete, eval=F, echo=F} | |
| ggplot(iris) + | |
| aes(Sepal.Length, Sepal.Width) + | |
| geom_point() + | |
| labs(x = "Sepal Length") + | |
| labs(y = "Sepal Width") + | |
| labs(title="The famous iris data") + | |
| labs(subtitle="Data collected by Anderson, Edgar (1935)") + | |
| aes(color= Species) + | |
| theme_bw(base_size=16) | |
| ``` | |
| class: split-40 | |
| count: false | |
| ```{css, echo=FALSE} | |
| .remark-code{ line-height: 2; } | |
| ``` | |
| .column[.content[ | |
| ```{r plot1, eval=FALSE, code=reveal("complete", 1, 1)} | |
| ``` | |
| ]] | |
| .column[.content.center[ | |
| ```{r output1, echo=FALSE, code=reveal("complete", 1, 1)} | |
| ``` | |
| ]] | |
| --- | |
| class: split-40 | |
| count: false | |
| .column[.content[ | |
| ```{r plot2, eval=FALSE, code=reveal("complete", 2, 2)} | |
| ``` | |
| ]] | |
| .column[.content.center[ | |
| ```{r output2, echo=FALSE, code=reveal("complete", 2, 2)} | |
| ``` | |
| ]] | |
| --- | |
| class: split-40 | |
| count: false | |
| .column[.content[ | |
| ```{r plot3, eval=FALSE, code=reveal("complete", 3, 3)} | |
| ``` | |
| ]] | |
| .column[.content.center[ | |
| ```{r output3, echo=FALSE, code=reveal("complete", 3, 3)} | |
| ``` | |
| ]] | |
| --- | |
| class: split-40 | |
| count: false | |
| .column[.content[ | |
| ```{r plot4, eval=FALSE, code=reveal("complete", 4, 4)} | |
| ``` | |
| ]] | |
| .column[.content.center[ | |
| ```{r output4, echo=FALSE, code=reveal("complete", 4, 4)} | |
| ``` | |
| ]] | |
| --- | |
| class: split-40 | |
| count: false | |
| .column[.content[ | |
| ```{r plot5, eval=FALSE, code=reveal("complete", 5, 5)} | |
| ``` | |
| ]] | |
| .column[.content.center[ | |
| ```{r output5, echo=FALSE, code=reveal("complete", 5, 5)} | |
| ``` | |
| ]] | |
| --- | |
| class: split-40 | |
| count: false | |
| .column[.content[ | |
| ```{r plot6, eval=FALSE, code=reveal("complete", 6, 6)} | |
| ``` | |
| ]] | |
| .column[.content.center[ | |
| ```{r output6, echo=FALSE, code=reveal("complete", 6, 6)} | |
| ``` | |
| ]] | |
| --- | |
| class: split-40 | |
| count: false | |
| .column[.content[ | |
| ```{r plot7, eval=FALSE, code=reveal("complete", 7, 7)} | |
| ``` | |
| ]] | |
| .column[.content.center[ | |
| ```{r output7, echo=FALSE, code=reveal("complete", 7, 7)} | |
| ``` | |
| ]] | |
| --- | |
| class: split-40 | |
| count: false | |
| .column[.content[ | |
| ```{r plot8, eval=FALSE, code=reveal("complete", 8, 8)} | |
| ``` | |
| ]] | |
| .column[.content.center[ | |
| ```{r output8, echo=FALSE, code=reveal("complete", 8, 8)} | |
| ``` | |
| ]] | |
| --- | |
| class: split-40 | |
| count: false | |
| .column[.content[ | |
| ```{r plot9, eval=FALSE, code=reveal("complete", 9, 9)} | |
| ``` | |
| ]] | |
| .column[.content.center[ | |
| ```{r output9, echo=FALSE, code=reveal("complete", 9, 9)} | |
| ``` | |
| ]] |
Now Yihui writes “Evil or creative? I’ll leave it to you to think about.” Well… now that I know how knitr:::knit_code works, it’s giving me ideas.

